Pinteretは日本ではまだまだ盛り上がってない感じですが、アメリカではフェイスブック、Twitterに次ぐ3番目に大きなトラフィックを生むソーシャルメディアに成長しています。
やってみるとけっこう面白いですけどね。
僕は「サイタマノラッパー ロードサイドの逃亡者」のピンタレストボードを作ってみました。
勿論製作者サイドにオッケーもらってます。
http://pinterest.com/hotakasugi/sr/
英語のサイトではピンタレストの「Pin It」ボタンを見かけることはかなり多くなってきました。
自分のブログにも貼りたいと思ってなんかプラグインはないかと物色したらありました。
すでにたくさんピンタレスト関連のプラグインは出ていますが、これが使いやすいです。
Pinterest “Pin It” Button
使い方
1;ダウンロードしてインストール
ここからダウンロードしてください。インストールした後有効化も忘れずに。
Pinterest “Pin It” Button
2;設定画面を開く。
インストールして有効化すると左のカラムにpin It Buttonのタブで出来ますので、それをクリック。
設定画面が開きます。

3;設定
このプラグインは、今のところ日本語に対応していないので、設定画面が完全英語です。
まあ、難しいことは云っていないので全然できると思いますけど。
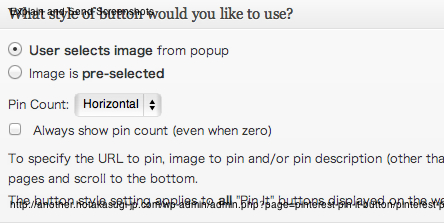
まず最初の項目「What Style of button would you like to use?」(どんなスタイルのボタンを表示したい?)
「Pin It」ボタンをクリックした時に、ユーザーがイメージを選択するようにするか、あらかじめ写真が選択されている状態にするかを選ぶ。
上の「User selects image from popup」でいいでしょう。複数写真がった場合はこっちのが親切だと思います。
「Pin Count」はツイートボタンのようにPin された数をどう表示させたいかを選ぶ。
横か(Horizonntal)か、縦か(vertical)か、表示させないか(No count)の3つの選択肢があります。
その下のチェックマークは別に入れなくていいと思います。

↓
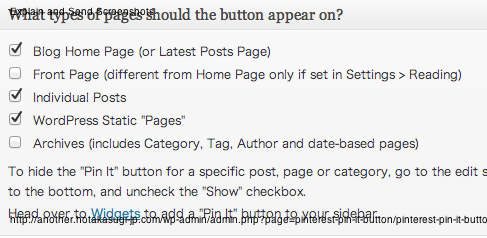
次の項目は「What Types of pages should the button appear on?」(どのページにボタンを表示したい?)
どのページにボタンを表示させたいかを選択します。
僕は各投稿(ndividual Posts)と、固定ページ(WordPress Static “Pages”)に表示させています。

↓
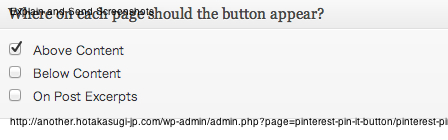
最後の項目「Where on each page should the button appear?」(ページのどこにボタンを表示させたい?)
ここで、ページの上部か下部か、それとも投稿の抜粋部分に表示させたいかを選択します。
僕は他のソーシャルボタンの近くが良かったので、上に表示させてます。

↓
最後に「Save All Setting」をクリックして保存。
さらにウィジェットにも対応しているので、サイドバーに表示させることも可能です。