ブログを日々書いていくと、たくさんの記事が溜まっていきます。自分で積み重ねたコンテンツを上手く整理整頓して、読者に提示するためにもメニューバーを設置しましょう。
読者が検索して、ブログに訪れたくれたところにさらにもう1ページ読んでもらう工夫の一環でもありますし、なによりメニューバーは、ブログの目次であり、牽引です。目次のない百科事典などは、使いづらくてあり得ないのと一緒でメニューバーのないブログは読者にとって不親切なことこの上ありません。
メニューバーにもいろいろありますが、ドロップダウン式のメニューバーは、一つのカテゴリにさらにサブカテゴリを整理するのに有効です。
例えば「映画」というカテゴリがあったとして、さらにその下にサブカテゴリ「日本映画」、「アメリカ映画」などとあると読者にとっては、非常にわかりやすく整理されたブログになると思います。
ここでは、Movable Typeでドロップダウン式のメニューバーを設置する方法を紹介します。
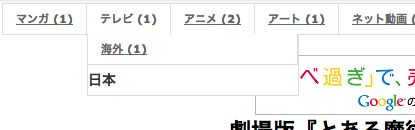
ここではこんなデザインのメニューバーの設置の手順を紹介します。

まず必要になるのは、MooToolsというjavascriptです。これを利用しれ、プルダウンを作成します。記事を投稿する際に指定するカテゴリが自動的に表示される仕組みです。
これをダウンロード&インストールしましょう。
以下のURLにアクセスしてください。
http://mootools.net/download
↓
ダウンロードしたjsファイルを、jsパスにFTPなどを使ってアップロードします。
↓
そして以下のスクリプトをHTMLヘッダーに書き加えます。
mootools.jsの部分はMootoolsのjavascriptファイルのバージョンによってはファイル名が違いますので、注意してください。
正確にjsのファイル名を指定してください。ファイル名は変更してもかまいません。
[code lang=”js”]<script type="text/javascript" src="/js/mootools.js"></script>[/code]
僕のファイル名はmootools-core-1.4.5-full-nocompat.jsだったので、変えずにコードの方を以下のように変更しました。
[code lang=”js”]<script type="text/javascript" src="/js/mootools-core-1.4.5-full-nocompat.js"></script>[/code]
↓
そして、スタイルシートには以下のコードを加えます。お好みで変更を加えてください。
[css autolinks=”false” classname=”myclass” collapse=”false” firstline=”1″ gutter=”true” highlight=”1-3,6,9″ htmlscript=”false” light=”false” padlinenumbers=”false” smarttabs=”true” tabsize=”4″ toolbar=”true” title=”example-filename.php”]#nav, #nav * {
margin:0;
padding:0;
list-style: none;
}
#nav {
height: 30px;
font-weight:bold;
font-size:14px;
line-height: 30px;
margin:0px 15px;
border:1px solid #ddd;
}
#nav li {
line-height: 30px;
float: left;
list-style:none;
}
#nav li a {
color: #666666;
display: block;
padding: 0 13px;
font-size: 11px;
font-weight: bold;
font-family: Verdana, Arial, Helvetica, sans-serif;
line-height: 30px;
border-right:1px solid #ddd;
}
#nav li a:hover {
text-decoration: none;
}
#nav li ul {
position:absolute;
left: -999em;
width:15em;
}
#nav li:hover ul, #nav2 li.sfhover ul {
left:auto;
z-index:10 !important;
}
#nav li ul li {
display:block !important;
width:15em;
border:1px solid #ddd !important;
border-top:none !important;
background:#fff;
}[/css]
↓
さらにHTMLヘッダーに以下のスクリプトを加えます。
[code lang=”js”]<script type="text/javascript" src="/js/mootools.js"></script>[/code]
のすぐ真下でいいでしょう。
[code lang=”js”]<script type="text/javascript">// <![CDATA[
sfHover = function() {
var sfEls = document.getElementById("nav").getElementsByTagName("LI");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" sfhoverb"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
// ]]></script>[/code]
↓
お次は、テンプレートモジュールを新規作成します。
デザイン → テンプレート → テンプレートモジュール → テンプレートモジュールの作成で編集画面を開きます。
そして、以下のコードをテンプレートモジュールに貼付けます。テンプレート名はわかりやすく「menu-bar」などにします。
[sourcecode language=”plain”]<ul id="nav">
<mt:TopLevelCategories>
<mt:SubCatIsFirst><mt:HasParentCategory><ul class="children"></mt:HasParentCategory></mt:SubCatIsFirst>
<li class="cat-item">
<mt:IfNonZero tag="MTCategoryCount">
<a href="<$MTCategoryArchiveLink$>"<MTIfNonEmpty tag="MTCategoryDescription"> title="<$MTCategoryDescription$>"</MTIfNonEmpty>>
<$MTCategoryLabel$> (<$MTCategoryCount$>)
</a>
<mt:Else>
<$MTCategoryLabel$>
</mt:IfNonZero>
<mt:SubCatsRecurse>
</li>
<mt:SubCatIsLast><mt:HasParentCategory></ul></mt:HasParentCategory></mt:SubCatIsLast>
</mt:TopLevelCategories>
</ul>
</div><!–/nav–>[/sourcecode]
↓
そして、メニューバーを表示させたい箇所に以下のコードを貼付けます。通常、バナーヘッダーのファイルに貼ります。
[sourcecode language=”plain”]<$MTInclude module="menu-bar"$>[/sourcecode]
↓
最後に再構築して完了です。ヘッダーにメニューバーができているはずです。
今回は、Movable Typeのメニューバーの設置方法でしたが、wordpressでメニューバーを設置する方法は以下のエントリーで紹介しています。
wordpressをご利用の方はこちらを参考にしてください。
WordPressにドロップダウンメニューがいとも簡単に設置できるプラグイン
毎日コミュニケーションズ
売り上げランキング: 78158
毎日コミュニケーションズ
売り上げランキング: 326672
※こちらのサイトを参考にさせていただきました。
Creating Drop-Down Navigation with Movable Type



