前回、Movable Typeで作ったブログにLinkWithinを設置する方法を紹介しましたが、LinkWithinは様々なブログに設置可能です。
関連記事をサムネイルで自動表示してくれる無料ウィジェット、LinkWithinが便利!【Movable Type導入編】 | Film Goes With Net 別館
例えばTumblrにも設置できます。
今回はTumblrに関連記事を表示させる方法を紹介します。
LinkWithinのコード取得の流れはMovable Typeと一緒です。
以下のリンクにまずはアクセス。
http://www.linkwithin.com/
↓
そしてメールアドレス、ブログのURL、プラットフォーム、いくつ関連記事を表示させるかの選択(width)を選択して「Get Widget」ボタンをクリック。
ここではブログのURはもちろんTumblrの表のトップページのURLです。
僕の場合は、http://hotakasugi.tumblr.com/になります。
プラットフォームはOtherを選択。
↓
コードができますので、コピーしておきましょう。
↓
そして、Tumblrのトップページ、右上に「カスタマイズ」ボタンがありますので、それをクリックしてください。

↓
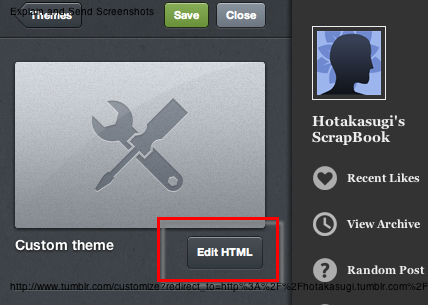
そうると、左側にデザイン編集画面、右側にサンプル画面が表示されます。
デザイン編集画面の「Edit HTML」をクリック。

↓
HTML編集画面が現れます。好きなところにコピーしたコードを追加しましょう。
僕は、記事や写真の下に表示させたいので、