本館ブログをレスポンシブデザインにいていたんですが、なかなか難しくも楽しいですね。
僕は、iPhoneとiPadは持っているんですが、アンドロイド端末や7インチタブレットを持っていないので確認できなかったんですよね。
アンドロイドSDKでもダウンロードしようかと思いましたが、別にアプリの開発やるわけでもないし、面倒なので止め。
要はウェブのレイアウトだけ確認できればいいや、ということで何かいいツールはないかな、と探していたらありました。
Resizer // A responsive design bookmarklet
ブックマークレットの登録の仕方は、とてもカンタン。
上記のサイトにアクセスして、以下のボタンをドラッグ&ドロップするだけ。
使い方ももちろん簡単で、各モニタサイズの大きさを確認したいサイトにアクセスして、このブックマークレットをクリックするだけ。
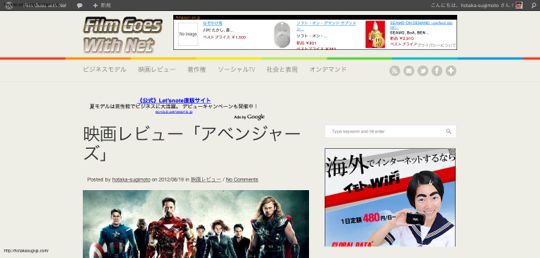
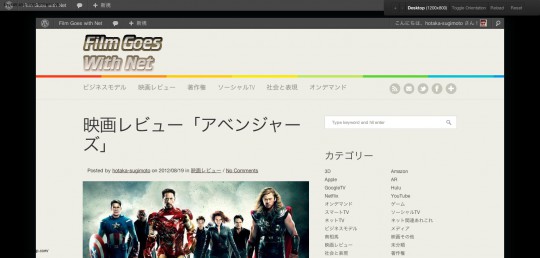
まずこれが普通のPCで開いた状態。

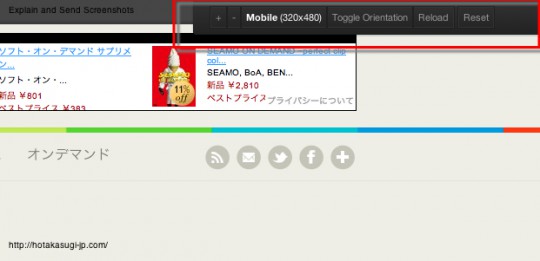
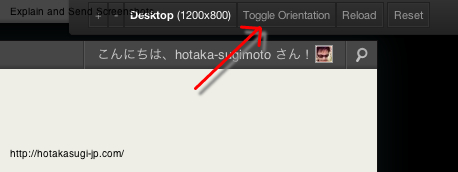
ブックマークレットをクリックすると、右上にこのようにメニューがでてきます。

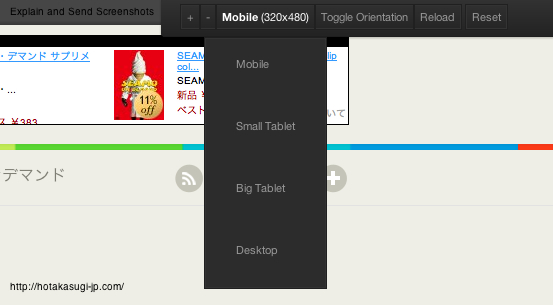
モバイル、小タブレット(7インチ)、大タブレット(iPad)、デスクトップ(800x600)と項目が4つあります。

それぞれをクリックすると、このように画面が変化します。
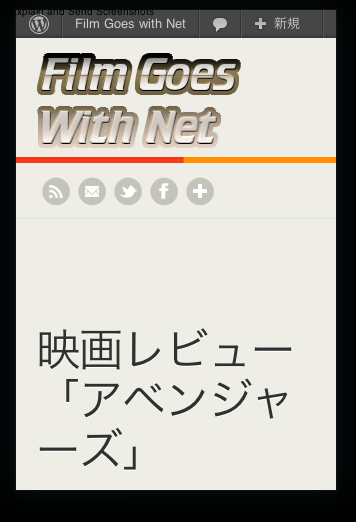
モバイル(iPhoneサイズ)

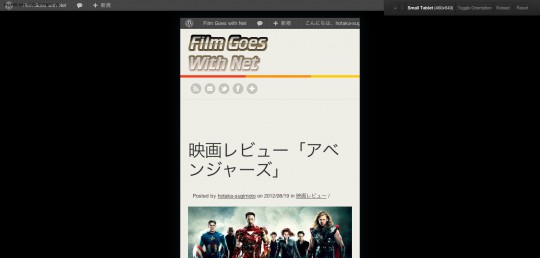
小タブレット(7インチ)

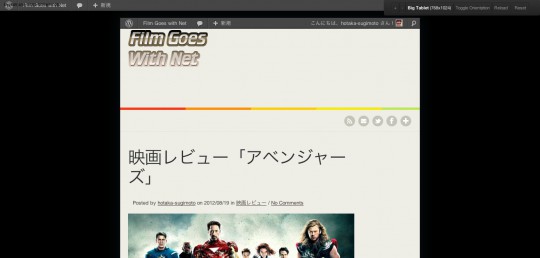
大タブレット(iPad)

デスクトップ(1200x800)

「Toggle Orientation」をクリックすると、画面向きの水平、垂直を切り替えられます。

普通のPCの画面に戻す時は「reset」を押すだけでオーケー。
いくつかのサイトで試してみましたが、あくまでこれで確認できるのは、CSSとメディアクエリを使って、レイアウト判定しているサイトに限られるっぽいです。僕のこの別館ブログはプラグイン、エンタメ館はjavascriptで判定しているのですが、その場合、これではモバイルバージョンに変換できませんでした。
あと、モバイル用に別のHTMLを生成するタイプのサイトもダメです。モバイルからアクセスすると、「m.~」とか「~.com?=lite」みたいなURLになるサイトのことですね。
まあ、メディアクエリとCSSで判定させる方式が一番自由度も高いし、SEO的にも評価が高くなるという話なので、今からサイトをモバイルに対応させるには、やはりメディアクエリを使うのが一番よさそうです。
こちらのサイトで教えていただきました。ありがとうございました。
レスポンシブWebデザインを作る時のレイアウト確認ツールとデザイン参考サイト

