前回までで、MAMPのインストール、MySQLの作成までを説明しました。
前回のエントリーはこちら。
WordPressの開発環境をローカルに作る手順・方法2【MySQL作成編】
初回のMAMP導入編ほこちら。
WordPressの開発環境をローカルに作る手順・方法【Max OSX編】
さて、ここから実際にWordpressをインストールしてみましょう。
まずは、Wordpressをダウンロードします。
以下のURLから無料でダウンロード可能です。
http://ja.wordpress.org/
ダウンロードしたZIPファイルを解凍しましょう。
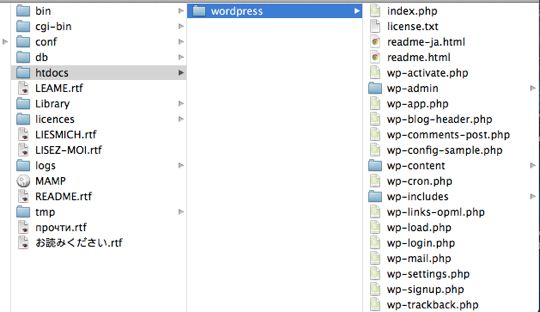
そして解凍したフォルダをMAMP直下にある「htdocs」フォルダの直下に移動します。
Applications/MAMP/htdocs の下に配置してください。

そしてwordpressのフォルダの中に、「wp-config-sample.php」というファイルがありますので、
これを「wp-config.php」に名前を変える。
[php]define(‘DB_NAME’, ‘database_name_here’);[/php]
を
[php]define(‘DB_NAME’, ‘自分で作ったデータベース名’);[/php]
に変更。
[php]define(‘DB_USER’, ‘username_here’);[/php]
を
[php]define(‘DB_USER’, ‘root’);[/php]
[php]define(‘DB_PASSWORD’, ‘password_here’);[/php]
も
[php]define(‘DB_PASSWORD’, ‘root’);[/php]
にそれぞれ変更する。
MySQLのユーザ名とパスワードは、MAMPの初期設定では、MySQLのユーザ名とパスワードは両方ともrootに設定されています。
変更が終わったら保存して、ブラウザで以下のURLを開いてください。
http://localhost:8888/wordpress/wp-admin/install.php
URLを開いてwordpressの設定画面が立ち上がれば、成功です。
ブログ名、ユーザー名、パスワード、メールアドレスを入力して「wordpressをインストール」をクリック。
検索エンジンによるインデックスは一応外しておきましょう。
これでインストールは完了。
ガッカリするくらいカンタンですよね。
ログイン用URLは以下のものになります。
http://localhost:8888/wordpress/wp-login.php
これでゴリゴリとwordpressのテストができますよ!


