これは便利だ。素晴らしい!
Instagramの画像をブログに貼るためのブックマークレット | Feelingplace
最近、Instagramがウェブ版のプロフィールページをリリースして、みんなのInstagramの写真が個別のページから閲覧可能になりました。
Instagramが公式にウェブで閲覧できるようにWebプロフィールページを開設 | Film Goes With Net ネット館
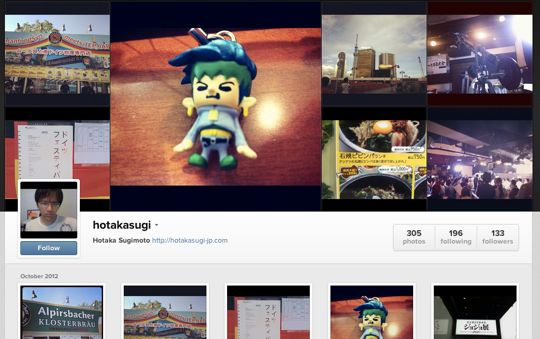
ちなみに僕のプロフィールページはこんな感じなのですが。
hotakasugi on Instagram

こうして写真を眺めていると、ブログとかで使いたい衝動に駆られます。Instagramの写真をフィルターのおかげで綺麗に見えますんで。
そう思っていたら、@feelingplaceさんが素晴らしいブックマークレットを作ってくれていました。
Instagramの画像をブログに貼るためのブックマークレット | Feelingplace
このブックマークレットは、ウェブから、あるいはiPhoneからでもInstagramの写真をブログなどに貼付けれるようにHTMLを自動生成してくれます。
ブックマークレット作成方法
作成方法も簡単です。
まずは以下のリンクにアクセス。
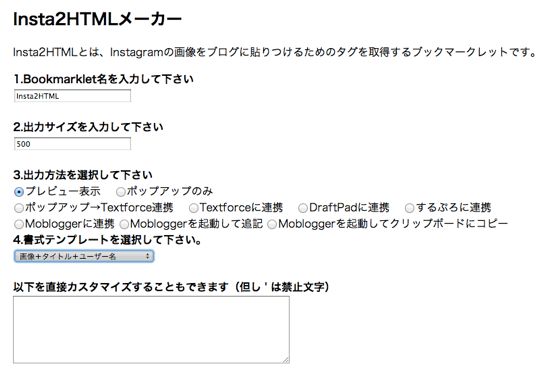
Insta2HTMLメーカー
設定項目は以下の通り。

1.Bookmarklet名を入力して下さい。。。自分でわかりやすい名前をブックマークレットにつけましょう。
2.出力サイズを入力して下さい。。。写真を貼付ける時のサイズを指定します。Instagramの写真は500x500がデフォのサイズ。それ以下で出力したいときはここで調整しましょう。
3.出力方法を選択して下さい。。。デスクトップ場で利用するなら上の2つのプレビュー表示かポップアップのみでいいでしょう。
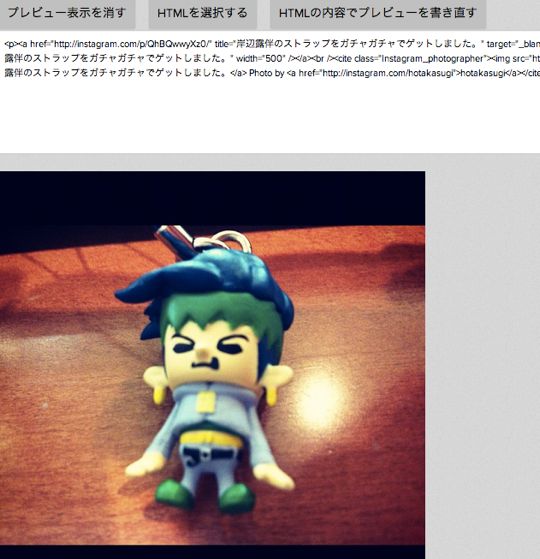
プレビュー表示の場合はこのように、貼付けた時のイメージと一緒にHTMLを生成します。

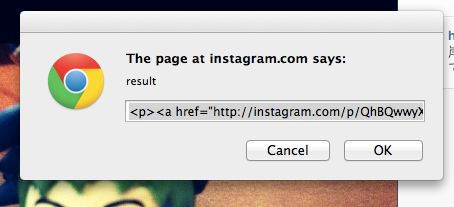
ポップアップのみの場合は、こんな風にシンプルにHTMLコードだけをポップアップで表示します。

4.書式テンプレートを選択して下さい。。。。このブックマークレットを使えば、他人のInstagramの写真も簡単にブログに貼付けれてしまうのですが、他の人の写真を画像だけで使用するのはかなりマナー悪いです。
なので、「画像+タイトル+ユーザー名」を常に切り出すように設定しておいた方が無難です。
それでも他人のInstagramの写真を利用したい時には事前に聞いた方がいいと思います。無用なトラブルを後で起こさないために。
最後に5.Bookmarkletボタンを生成するボタンをクリックします。
すると以下のようにブックマークレットが生成されますので、ブックマークレットに入れときましょう。

実際に貼ってみました。これはジョジョ展の入り口です。

ジョジョ展入口なう Photo by hotakasugi
こっちはジョジョ展のショップで買った岸辺露伴のストラップ。

岸辺露伴のストラップをガチャガチャでゲットしました。 Photo by hotakasugi
これでInstagramの用途がぐっと広がりました。
InstagramもFlickrのようにCCを付けれるようになるとこのブックマークレット、もっともっと使いやすくなるんですけどね。
毎日コミュニケーションズ
売り上げランキング: 207934
インプレスジャパン
売り上げランキング: 248067



