[PR]
これは簡単ですね。しかもエフェクトたくさん、サイズもグリッドも選び放題じゃないですか。
カスタムCSSにも対応してるし。
でもカスタマイズの知識なくても扱えますね、これなら。

WordPress › Camera slideshow « WordPress Plugins
[PR]
プラグインのダウンロードはこちらから。
WordPress › Camera slideshow « WordPress Plugins
プラグインのインストトールをいつも通り済ませると、左のメニューにCameraのメニューが現れます。

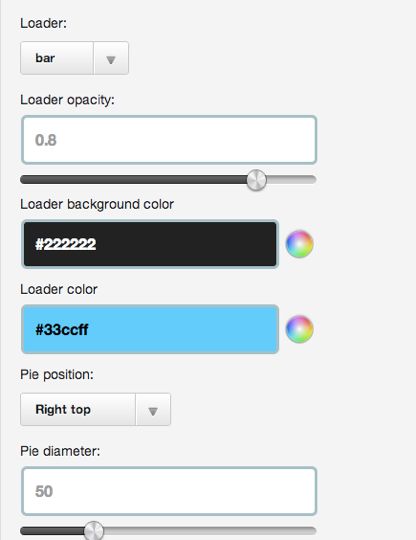
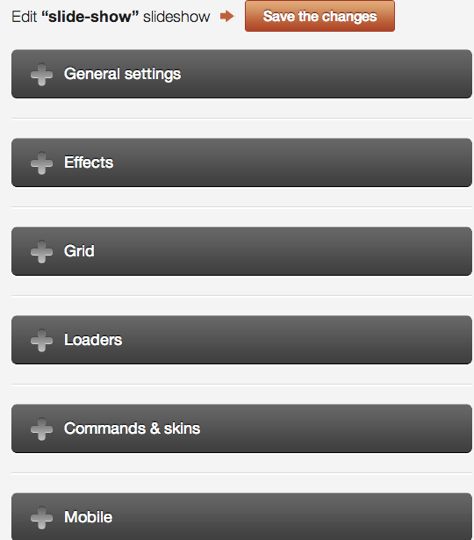
ここでこまかく設定するのですが、1つのスライドショーでこれだけのものが設定可能。
General Settingでサイズの調整、Effectsでスライドのエフェクトを決めます。ランダムにも設定可能。

スライドショーに使う写真が個別に選択します。wordpressのギャラリーから選択も可能です。
上のメニューバーの「Manage Your Slideshow」をクリックして編集画面を出します。

作成したスライドショーを投稿記事に挿入する時は、エディタから以下のマークをクリックしてスライドショー挿入のコードを呼び出します。

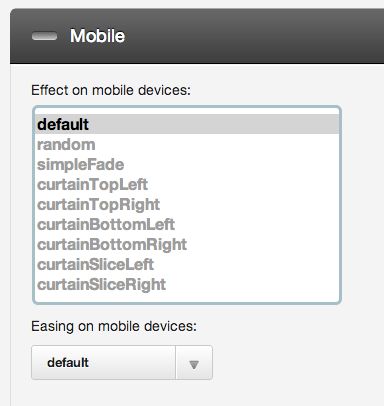
レスポンシブ対応なので、モバイルから開いても適正なサイズで表示可能です。
見た目リッチなコンテンツ作りにいいと思いますね。
僕の場合エンタメ館とかで使うといいのかな。
Film Goes With Net エンタメ館
Web制作の現場で使う jQueryデザイン入門 (WEB PROFESSIONAL)
posted with amazlet at 13.02.03
西畑 一馬
アスキー・メディアワークス
売り上げランキング: 10,263
アスキー・メディアワークス
売り上げランキング: 10,263