ショートコードで囲むだけでコンテンツの出し分けができるので簡単。
iOSだけに見せたいコンテンツ、Androidだけに見せたいものや、タブレットでアクセスがあったときだけ表示したいものなどがある場合オススメなプラグインですね、これ。
WordPress › Mobile Content « WordPress Plugins
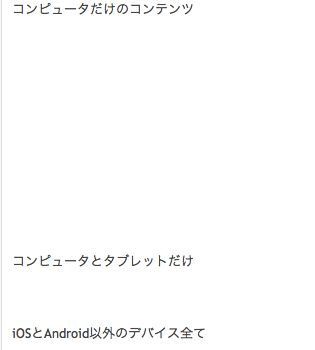
PCでアクセスするとこのように見える。iOSだけやAndroid、タブレットやモバイルのみを指定するショートコードの列は見えない。

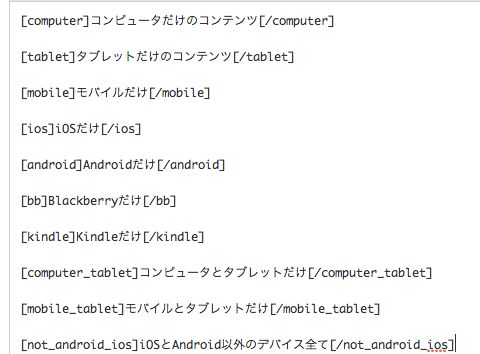
指定しできるショートコードは以下。けっこう細かくいけますね。ブラックベリーやKindleオンリーのコードもある。
[computer]コンピュータだけに見せたいコンテンツ[/computer]
[tablet]タブレットだけのコンテンツ[/tablet]
[mobile]モバイルだけ[/mobile]
[ios]iOSだけ[/ios]
[android]Androidだけ[/android]
[bb]Blackberryだけ[/bb]
[kindle]Kindleだけ[/kindle]
[computer_tablet]コンピュータとタブレットだけ[/computer_tablet]
[mobile_tablet]モバイルとタブレットだけ[/mobile_tablet]
[not_android_ios]iOSとAndroid以外のデバイス全て[/not_android_ios]
記事内に広告を貼ったりする人にはけっこう重宝するでしょう。PC向けにはデカい広告つけて、モバイル向けにはモバイル用の小さい広告を見せるみたいな使い方ができます。
あと、最近livedoorニュースではモバイルでアクセスすると、「ざっくり言うと」という三行で記事の内容を要約するものがついてますが、ああいうのをモバイルの時だけに表示させるとかね。
あとLINEで送るボタンをモバイルの時だけ表示とかもこれで可能ですね。
考えるといろいろ使い道ありそう。
エムディエヌコーポレーション
売り上げランキング: 6,995