このブログでもよく動画の紹介を行ったりしてますけど、動画を紹介する際にはサムネ画像を一発つけるようにしています。
理由は、フェイスブックなどでシェアされた時にサムネ画像も一緒に表示されてほしいから。OGP以降、このサムネ画像の威力はかなり大きいんですよね。
で、動画をembedするコード取得自体は、どの動画サービスでも一瞬でできますけど、サムネは自分でキャプチャを撮らないといけませんね。
これが面倒くさい。もっとスムーズに動画を紹介したいですよ、という時に活躍するブックマークレットが今回紹介する、「Video2HTMLメーカー」
制作されているのは、以下のブログを運営している@feelingplaceさんです。
http://www.feelingplace.com/
使い方は以下の通り。
1:まずVideo2HTMLメーカーにアクセス。
こんな画面のページですね。Dropbox上にたてたページなんですね。

2:ブックマークレットに名前を入力
自分の好きな名前を任意で入力してください。べつになんでもよければデフォルトで入ってるVideo2HTMLのままで構いません。
3:出力する動画・サムネイルの幅を入力を決める
ご自分のブログの幅に合わせて好きなサイズを入力してください。僕は540に設定してます。そうするとこのブログの横幅にピッタリなんです。
動画とサムネ、両方とも同じサイズとなります。これを違うサイズで出力させることはできませんのでご注意を。
4:出力方法を選択
プレビューでもポップアップでも操作感に大差はないですが、ボップアップ嫌いな僕はプレビューを選択。
ここの選択肢に、TextforceやdoraftPad、するぷろなどがありますが、これらはiPhone用のテキストエディタアプリです。もしiPhoneでこのブックマークレットを使用する人がいたら、これらの選択肢もアリですね。
5:書式テンプレートを選択
動画のみか、動画とサムネ両方か、サムネのみか、選べます。用途に応じていろいろと使い分けるのがいいと思いますね。
3つ作って入れておくのをオススメします。
6:生成されたブックマークレットをブックマークにドラッグ&ドロップ
Bookmarkletを生成のボタンを押すと、ブックマークレットリンクを作成してくれます。
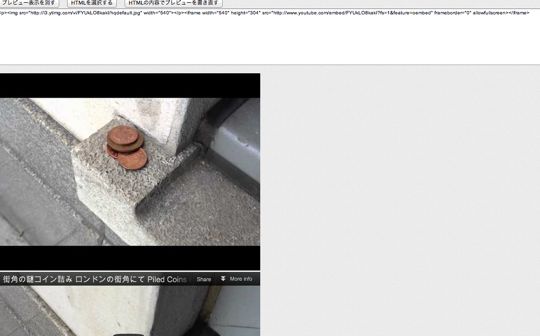
実際にやってみます。
試しに以下のURLのYouTube動画の貼付けコードとサムネを作ってみます。
街角の謎コイン詰み ロンドンの街角にて Piled Coins on the Corner in London
実際にコードを貼ってみました。

対応している動画サービスは以下の通り。じつは動画の他にもSlide Shareにも対応しています。
YouTube
Vimeo
Ustream
TED
SlideShare
Daily Motion
売り上げランキング: 44480
秀和システム
売り上げランキング: 22046