サイト・ブログ運営に絶対必要なGoogleアナリティクス。ブログ開設したら真っ先に導入しないといけないツールの一つですね。
ここでは、Movable Type(バージョン5)で作ったブログで、Googleアナリティクスを導入する際の手順を紹介します。
まずは、Googleアナリティクスのアカウントを取得しましょう。
以下のURLにアクセス。
http://www.google.com/intl/ja/analytics/
↓
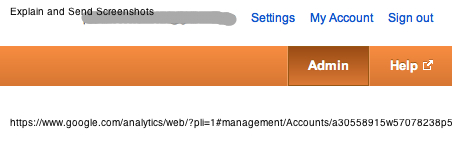
サイトの登録をします。右上の「Admin」をクリック。

↓
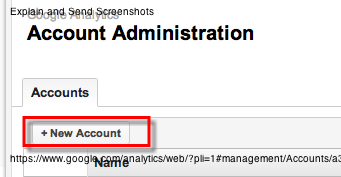
次に、アカウントの新規作成ボタンをクリックします。以下のキャプチャでは、英語表記で「NEW ACCOUNT」となっています部分がそうです。

アカウント名、
ウェブサイトのトップページのURL、
カテゴリ、
選択。そして利用規約に同意にチェックを入れて、アカウントを作成します。
↓
すると、トラッキングコードが出現します。それをコピーしてください。
ここまでは、どんなサイト・ブログでも共通です。
ここからが、Movable Typeでアナリティクスを設定する手順となります。
まずは、Movable Typeの管理画面(ダッシュボード)にアクセス。
↓
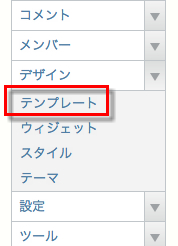
デザイン → テンプレートをクリック。左側のカラムにあります。

↓
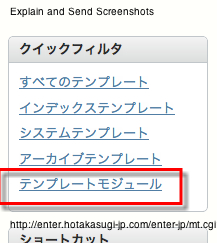
次にテンプレートモジュールをクリック。

↓
Googleアナリティクス用にテンプレートモジュールを新たに作成します。
「テンプレートモジュールの作成」をクリック。
↓
ここで、Googleアナリティクスのトラッキングコードをはりつけます。
テンプレート名は、「Google-analytics」とします。わかりやすければなんでもいいです。
↓
そして、このテンプレートモジュールをGoogleアナリティクスで分析したいページ全てに貼付けます。基本的には、ブログの全てのページが対象になると思います。
挿入タグは以下のものを使用します。
[sourcecode language=”plain”]<$mt:Include module=’Google-analytics’$>[/sourcecode]
(Google-analyticsの箇所は自分でつけたテンプレート名が入ります)
貼付ける箇所は以下の通り。
- メインページ
- アーカイブインデックス
- ウェブページ
- カテゴリ別ブログ記事リスト
- ブログ記事
- 月別ブログ記事リスト
くらいかな。
ご利用されているテーマによっても変わって来ると思います。
Googleアナリティクスは、導入した直後はトラッキングが開始されません。大体トラッキングされるまで24時間くらいはかかりますので、24時間後にGoogleアナリティクスにアクセスして、きちんとデータが反映されているか、確認してみてください。
※Movable Typeでアクセス解析する際に、トラッキングコードの貼る場所を間違えたりすると、全てのページへのアクセスをトップページへのアクセスをカウントしてしまうことがあります。
いろんな導入の仕方があるみたいですけど、これが一番確実に全ページを分析・カウントさせる方法だと思います。
今回、ここで紹介した方法であれば、確実に全ページをトラッキングできるはずです。
Googleアナリティクスを利用するにあたっては、以下の本も参考になります。
日経BPコンサルティング
売り上げランキング: 134133
インプレスジャパン
売り上げランキング: 1319



