TwitterのデベロッパーのページでTwitter Cardについてのページができているので読んでみました。
素人なりに予習してみる。
https://dev.twitter.com/docs/cards
「Twitter Cardsはあなたのコンテンツをリンクしたツイートを可能にします。数行のコードをあなたのwebページに加えるだけで、誰かがあなたのコンテンツをツイートした時、そのツイートにはカードが添付され、あなたのコンテンツがフォロワーの人にも見やすくなります」
という書き出しで始まってます。
我々はこの技術を少しずつ公開しており、現時点ではまだ全てのユーザーに対して公開はできていません。
Twitter Cardsは以下のようなことを可能にします。
・ツイート内で自分のコンテンツを見せ方をコントロール可能に
・あなたのサイトへのトラフィックを増加
・コンテンツの属性にそって、あなたのフォロワーを増加させる
現在、この新しいコンテンツプレビューを皆様にお届けする過程にあり、向こう数週間のうちにより多くのコンテンツのプレビュー表示を作りたいと考えています。
このプログラムに参加希望の方は、下にあるドキュメントを読んで、以下のリンクより申し込んでください。
https://dev.twitter.com/form/participate-twitter-cards
適当に意訳してますけど、大体こんな感じ。
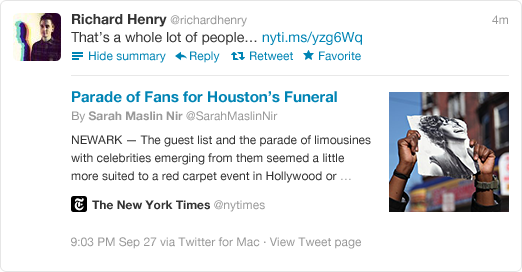
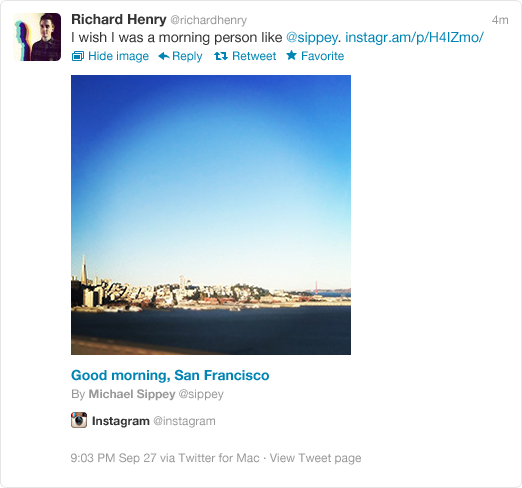
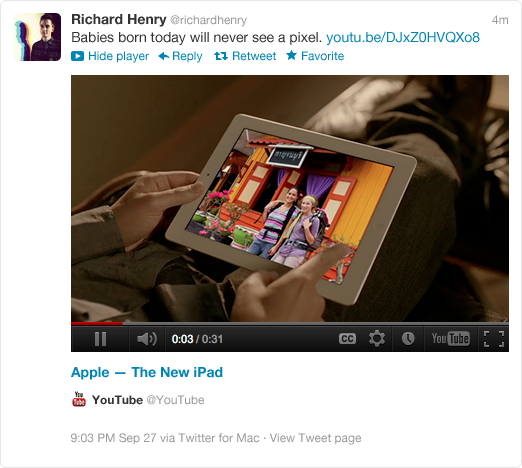
で、ツイートがこんな感じに見えるようになるんですね。
これが基本の形のようです。Summary Cardと言います。
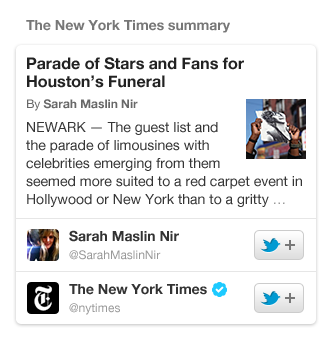
モバイルだとこんな。

via https://dev.twitter.com/docs/cards
それぞれ違うmetaタグを埋め込む必要があります。
それぞれのMetaタグは以下のリンクで確認できます。
https://dev.twitter.com/docs/cards
これ、OGPと何が違うんだ?という疑問が湧きますが、一般ユーザーからすると同じような効果のものですよね。
OGPのツイッター版がTwitter Cardということでいいのかね?
最近サードパーティに対する風当たりが強い、と負われる原因の一つとして考えられているこの新機能ですが、はたしてそんなにトラフィック増やしてくれるんでしょうか。
フェイスブックのOGPに関しては確かに効果あったように思います。
しかし、これは同一のページに動画も写真もある場合はどうすればいいのだろう。metaタグを3つとも打ち込んで平気なのだろうか?その場合優先順位をどうやってつけるのかな。
まあ、サードパーティにクライアントでは、フォトカードだったら、近い事出来てるとこあるよねえ。
僕のお気に入りはCrowyですが。
本家もそうしたサードパーティの実装を見てこれを有効と判断したんだろうか、やはり。
まあ、それがなくてもフェイスブックのOGPがあれだけもてはやされたらからなあ。
僕みたいなブログ運営者にとっては、これでますますサムネイルの重要性が増すわけですな。
それよりも非公式RTを公式機能にするのが先なんじゃないのかと思う今日このごろなんですけど。
洋泉社
売り上げランキング: 17477