Movable Type 5の記事編集画面に見出し(h2やh3)や引用タグなど様々なボタンを追加できるプラグインを紹介いたします。
Movable Type 5に対応した記事のエディタ画面にタグボタンを追加できるプラグインてないもんだなあ、時代はやっぱりWordpressなんだなあ、とか思いながらさがしていたらありました。
用意するプラグインは2つです。
1:CustomEditorButton2プラグイン
このプラグインは任意のボタンをエディタ画面に追加するためのプラグインです。ドラッグ&ドロップで順番を入れ替えて自分で使いやすいようにカスタマイズ可能です。
Movable Type 5用のプラグインのダウンロードはこちら。
naoaki011/mt-plugin-custom-editor-button-2 · GitHub
インストールするとエディタにこのようなポケットのアイコンが追加され、ここに任意のボタンを追加可能です。順番を好きなように入れ替えたら右側の保存のポケットボタンをクリックすると順番を保存しておけます。

追加のボタンは、こちらでいろいろ公開されています。
CustomEditorButton2 – blog.aklaswad.com
2:CEB2_plusUtilityプラグイン
1のCustomEditorButton2をインストールして任意のボタンを追加できるようになりましたが、一個々々プラグインを使ってボタンを追加するのはしんどいです。Movable TypeのプラグインのインストールはWordpressほど手軽じゃないですし。
そこで一変にいくつかのボタンを追加してくれるプラグインを入れます。
Movable Type 5用のプラグインのダウンロードはこちら。
最新版をダウンロードしてください。
CEB2_plusUtility – Movable Type プラグイン | かたつむりくんのWWW
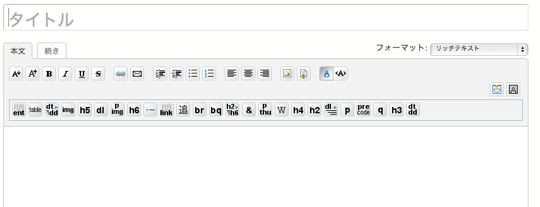
これをいれるとこんな風にたくさんのボタンを一気に追加してくれます。
H2からH6まで、引用タグ、追記する時や関連リンク用のタグ、リスト用のタグ、コード貼付けるようにタグもあります。

順番は、CustomEditorButton2をインストールしてあるので、自由に入れ替え可能です。
インストール手順
2つのプラグインともインストール手順が同じです。
まずがプラグインをダウンロード。
いかのリンクからダウンロードしてください。
・CustomEditorButton2 for Movable Type 5
・CEB2_plusUtility – Movable Type プラグイン
それぞれ解凍します。
↓
FilezillaなどのFTPでプラグインをアップロードします。
まずは、CustomEditorButton2
アップロードするファイルは、「naoaki011-mt-plugin-custom-editor-button-2-a6f9e03/plugins/」の中の2つのファイル「CustomEditorButton2」と「HTMLButtons」をブログのサーバーの「/plugins」へ。
もう一つの「mt-static」の中の「plugins」以下の2つのファイルもブログのサーバーの「mt-static/plugins」の下へアップロード。
CEB2_plusUtilityの方も同じ要領でアップロードします。
「CEB2_plusUtility/plugins/」の中のファイル「CEB2_plusUtility」を「/plugins」へ、
「mt-static」の中の「plugins」以下のファイルを「mt-static/plugins」の下へアップロード。
↓
アップロードできたら、インストールが成功したかどうか確認しましょう。
Movaable Typeの管理画面を開きます。
左上の矢印のタブをクリックして、「システム」をクリック。

↓
ツール以下のプラグインをクリックして、この2つのプラグインの名前が追加されていて、有効になっていればインストール成功です。

特に設定はいらないので、記事編集画面を開いて好きなように順番を入れ替えて使いましょう。
毎日コミュニケーションズ
売り上げランキング: 241465


