ブログを書く際に、いろんなサイトからネタを引っ張ってくると思いますが、その際きちんとソースを明示するのは非常に重要なことです。
僕のブログの1パターンとして、最初に一言何か書いて、そのあと、リンクと引用で、そのニュースの解説というパターンがあります。
この時、最も重要なのは引用の出典を明らかにするためのリンクなのですが、これを張る作業がめんどくてつい手抜きしたくなることもあるかと思います。でもそれはいかんです。
このURLのリンクを貼る作業を簡略化する方法の一つとして今回はこのブックマークレットを紹介します。
まずは上のリンクにアクセス(上のリンクもこのブックマークレットでつくりました)

↓
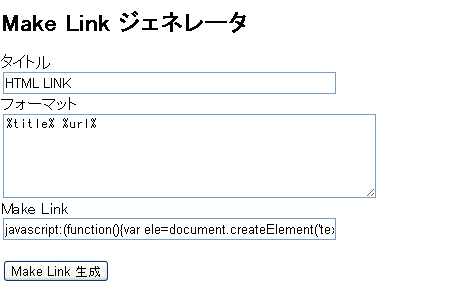
1)まずはタイトルに自分で任意のブックマークレットのタイトルを入れます。デフォルトでは「HTML LINK」となります。
2)そして、生成したいリンクタイプに合わせて変数をフォームに突っ込みましょう。
ブログに貼るリンクを生成したいのなら、
[sourcecode language=”plain”]<a href="%url%">%title%</a>[/sourcecode]
となります。
選択したテキストを抜き出してリンクを貼る場合は、
[sourcecode language=”plain”]<a href="%url%">%text%</a>[/sourcecode]
とします。両方作ってブックマークレットしておくと便利かも。
↓
「Make Link」生成ボタンをクリックして、ボタンのすぐ下に現れる青いリンク文字をブックマークにドラッグ&ドロップすれば完成です。
実際に使ってみましょう
例として僕のブログを使ってみます。
http://hotakasugi-jp.com/2012/10/11/smatere/
にアクセス。
↓
さきほど、ドラッグ&ドロップで保存したブックマークレットをクリックしてみましょう。
↓
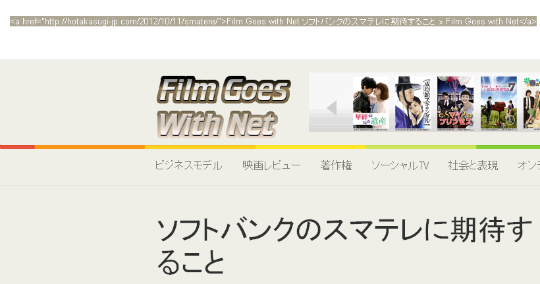
するとこんな感じでブラウザ上部にこうHTMLタグを生成した画面が現れますんで、これをコピペすればオーケー。

いちいちタイトルをコピペして、もう一度エディタからページに戻ってURLをコピペするという二度手間を省けますね。
楽ちんです。
このブックマークレットはコグレさん、するぷさんというプロブロガーの書かれた本でも紹介されていました。
売り上げランキング: 242


