こちらのサイトで紹介されているのですが、Kindle電子書籍をサイトにembedで埋め込んでサンプルページを作成することができます。
電子書籍を自分で販売したら、宣伝活動をいろんなとこですると思いますが、このようにサンプルとして立ち読み機能をブログにつけるのは一つ有効な方法かもしれないですね。
ただし現状、日本のアマゾン専用の製品には対応していないようです。パブリックドメインで無料ででている作品なら行けるんですが。そのうち、対応してくれるんですかねえ。
How to Embed Kindle eBooks in your Website
方法は2通りあって、javascriptとiframeで埋め込む方法があります。
Javascriptの場合は以下のコードを使います。
[code lang=”js”]<div id=’Kindle-Reader’></div>
<script type=’text/javascript’
src=’http://kindleweb.s3.amazonaws.com/app/KindleReader-min.js’></script>
<script>KindleReader.LoadSample({
containerID: ‘Kindle-Reader’, width: ‘600’, height: ‘800’,
asin: ‘B0049U4CCE’,assoctag: ‘labnol-20’});
</script>[/code]
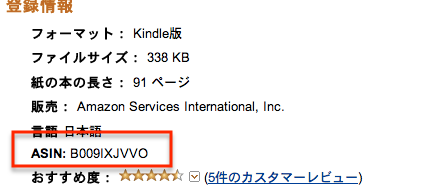
asin: ‘B0049U4CCE’の箇所にサンプルで埋め込みたい本のASINコードを入力します。各電子書籍のページにある以下のコードです。

もう一つの方法である、iframeの場合は以下のコードとなります。
[sourcecode language=”plain”]<iframe height="800" width="600" frameborder="0" src="http://kindleweb.s3.amazonaws.com/app/1.0.11.053.093655/KindleReaderApp.html?asin=B000JQUT8S&assoctag=labnol-20">
</iframe>[/sourcecode]
夏目漱石の坊ちゃんを貼ってみました。
サイズは自分のサイトに合うようにwidthとheightを書き換えて使用してください。
あとサイボウズのプログラマーである秋元さんがこのKindleのembed機能をwordpressのプラグインにしてい公開しています。
Kindleの電子書籍のサンプルを簡単に表示できるWordPressプラグイン Embed Kindle | 秋元@サイボウズラボ・プログラマー・ブログ

