ブログも3つ運営しているので、各ブログの更新情報なんかも一緒に乗せているわけのですが、良いRSSウィジェットないかな〜とずっと探していたら最近理想的なのが出てきました。
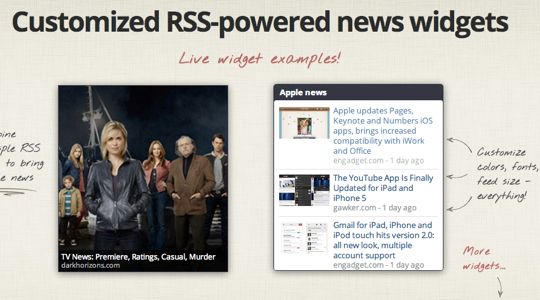
FeedGrabbr: Make great looking, free RSS news widgets for your website

ブログで一番大事なのは、当然記事の内容ですけどもサイドバーの使い方も大事っすからこういうウィジェットはありがたい、ありがたい。
このウィジェットは無料で、RSSフィードをブログでサイドバーなどに表示できる、よくあるウィジェットですね。
でもカスタマイズが容易にできて、けっこうオシャレ。サムネとタイトルを表示してくれるし、スライダーのオプションもあります。
サイズも自由に変更可能で、フォントサイズも種類も変えれます。
使い方はまず以下のリンクからsign upします。
FeedGrabbr Make great looking, free RSS news widgets for your website
↓
数日後にFeedGrabbrからメールが届きますので、メールの中の承認リンクをクリック。そのあとパスワードを決めます。
そして青い「Create Widget」をクリックでウィジェット作成開始。

↓
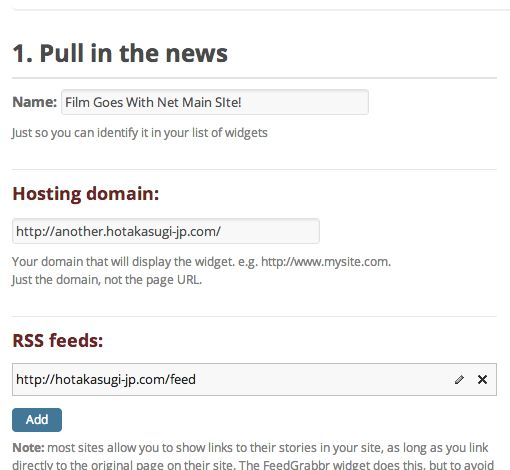
まずウィジェット名を入力、Hosting domainにはウィジェットを貼るブログのURLを入れます。
RSS feedsにこのウィジェットで表示させたいブログのRSSフィードを入力。

↓
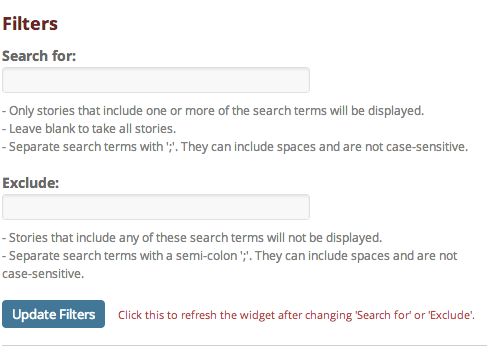
特定の単語を含むページのみを表示させたい、あるいはその逆に特定の単語を含むページを排除したい場合は「Filters」で単語の入力をします。なければスルーしてオーケー。

↓
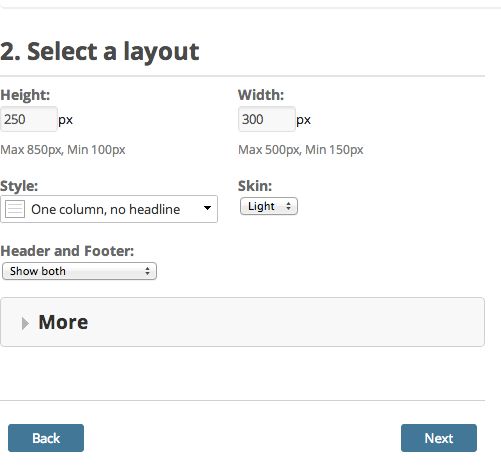
次にレイアウトを決めます。ここでサイズやスタイルを決めます。1カラム、2カラム、スライダーなどが選択できます。

↓
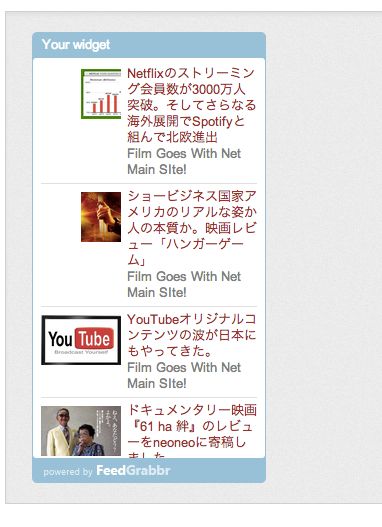
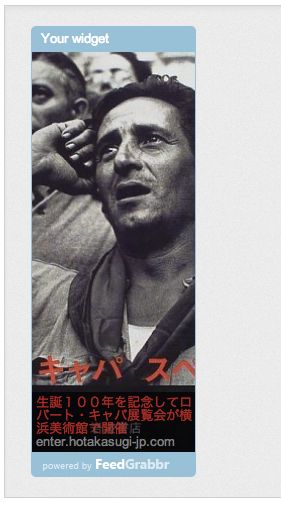
編集画面の右側にはサンプルがリアルタイムで表示されるので、編集しやすいですね。
これは、1カラム。

こっちはスライダー。

↓
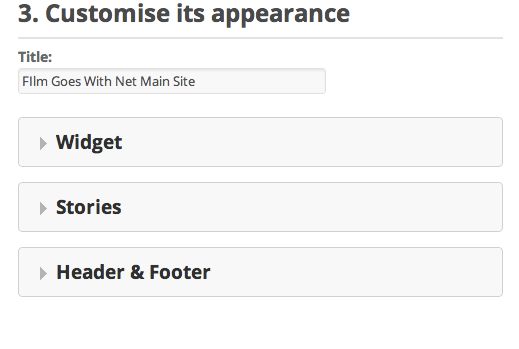
次にウィジェットのヘッドの部分のタイトルを決めます。ここは日本語に対応してないのだ残念 ><
さらにウィジェットの外観を整えます。背景、文字色、フォントサイズに種類をここでカスタマイズします。

↓
Get Codeをクリックするとコードが出てきますので、ブログのサイドバーなどに貼付けて終了。
個人的にはスライダータイプが気に入りましたね。
無料なんで、試してはいかがでしょうか。ウィジェットは最大3つまで作成可能です。

