[PR]
モバイルからのトラフィックもかなり多くなっているのですが、なかなか小さい画面上に回遊性を作るのは難しいんですが、とりあえずメニューバーくらい入れとけよ、と思い入れてみました。
カテゴリメニューがないのは、やはり親切心に欠けるかな、と。
このネット館、通常のテーマとモバイル用のテーマが異なりますんで、モバイル用のテーマのindex.phpとsingle.phpに以下のコードを追加
[php]<form action="<?php bloginfo(‘url’); ?>" method="get">
<?php wp_dropdown_categories(‘show_count=1&hierarchical=1’); ?>
<input type="submit" name="submit" value="カテゴリ選択" />
</form>[/php]
[PR]
これで少しは回遊性が増すかのう。無いよりはマシかな。なかなかモバイルからもう1ページ見ていただくには難しいな。そういやZenbackもモバイル版にも入れてみた。サムネ付きで関連記事が出るので、こちらの方が強力か。
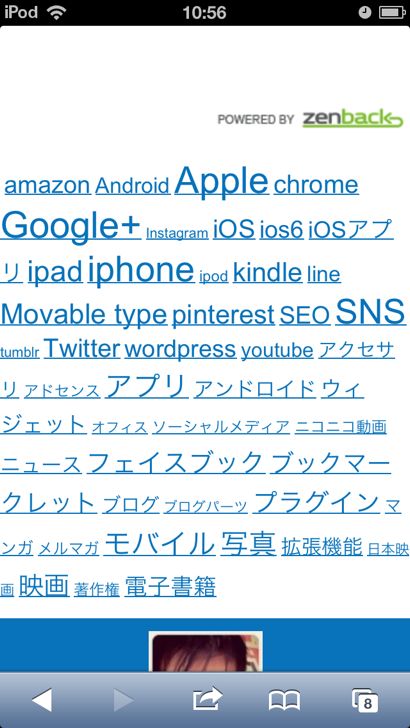
ついでに記事のケツにタグクラウドも入れてみる。
[php]<?php wp_tag_cloud(); ?>[/php]
フッターの上なので、記事を読む妨げにならないと思われ。しかし、そのぶん誰に目にも止まらんかなあ。。。
モバイル最適化はマジでデザイン技術とセンスがないと根本解決は難しいな。
スマートフォンデザイン見本帳
posted with amazlet at 13.01.19
エムディエヌコーポレーション(MdN) (2013-01-11)
売り上げランキング: 7,144
売り上げランキング: 7,144