ブログの内部リンクも外部リンクもこのブログは基本的には別ウィンドウで開くように設定しています。
いつも別ウィンドウで開くにチェックを入れて毎回設定していたんですけど、もう面倒になったのでプラグインに任せてしまおうと決意。
このプラグインを使います。
WordPress › WP External Links « WordPress Plugins
上記のリンクからダウンロードして、プラグインをインストールすると、以下のように左の絡むに「External Links」のメニューができます。

メニューをクリックすると設定画面が出てきます。
設定する項目は以下の通り。
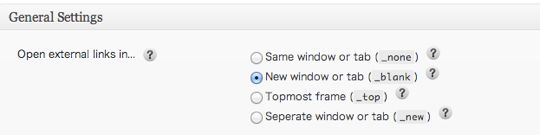
・Open external links in…
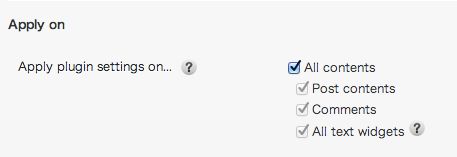
・Apply on
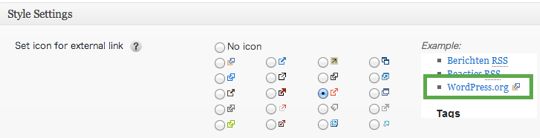
・Set icon for external link
1:Open external links in…の設定
New window or tab (_blank) にチェックしましょう。Same window or tab (_none) にチェックすると同じウィンドウで開くように設定も可能です。

Apply onの設定
全ポスト、ページ、サイドバーなど全てのコンテンツに別窓で開くようにしたいのならAll Contentsを選択します。
投稿だけなら、Post Contents、テキストウィジェットだけに適用させたい場合は、All Text Widgetを選択します。

Set icon for external linkの設定
このプラグイン最大の特徴かもしれませんが、リンクに自動的に外部リンクを示すアイコンを設置してくれます。
そのデザインをここで選びましょう。このブログのリンクは赤いので同じ赤を基調としているアイコンを選択しました。

モバイルからブログ更新する時に、外部リンクを別窓で開くようにタグを挿入できなかったんですよね。これでそんなことを気にしなくてもモバイルからでもサクサク更新できそう。
モバイルから書いた分には別ウィンドウタグが入っていないものもあるので、過去の記事に遡ると別ウィンドウで開くリンクがあったり、同じ窓のやつがあったりと混在している状況ですが、このプラグインで一発解決です。よかったよかった。
ソフトバンククリエイティブ
売り上げランキング: 5,819