さくらインターネットで提供している「ラビッドSSL」の導入手順をメモ。
1)申し込み
申し込みはサーバコントロールパネルから行う。ますは右カラムのドメイン設定をクリック。
↓
SSL化するドメインを選択して、証明書の登録をクリック。

↓
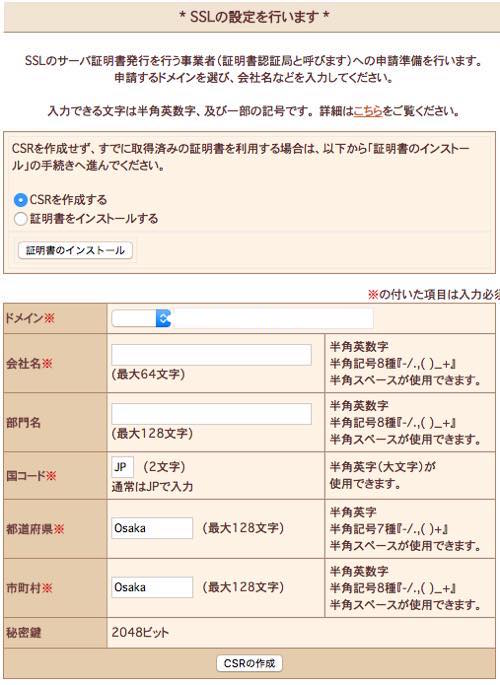
2048ビットが選択されていることを確認したら、秘密鍵を生成するをクリック。

↓
次に会社情報を入力。会社名は半角英数じゃないと通らないので注意。

↓
CSR(Certificate Signing Request)が発行されるので、これをコピーしてメモ帳にでも貼って保管しておく。これはSSL認証の際に必要な発行証明書です。
↓
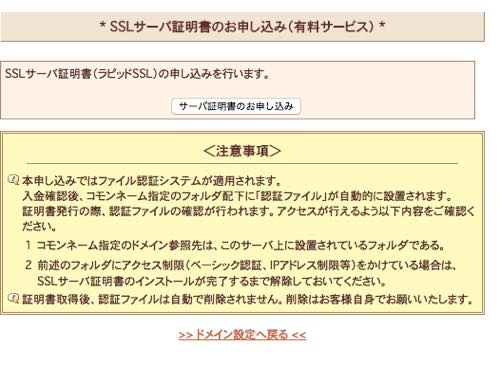
サーバ証明書のお申し込みをクリック。

↓
サーバ証明書の申し込みページに飛ぶので、プランを選択する。このページの前にログインを要求される時があるようなので、その時はさくらの会員IDでログインする。
プランは1年払い、2年払い、3年払いの3つ。1年払いで年間1620円。

↓
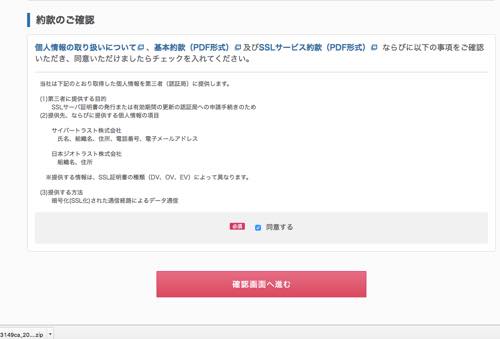
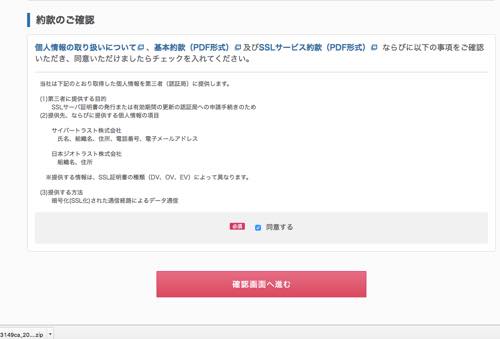
約款の確認をして同意ボタンにチェックして、確認画面に進むをクリック。

↓
契約内容に問題がなければ、この内容で申し込むをクリック。
これで申し込みは完了。
2)SSLの設定
申し込みは完了すると、さくらの会員メニューの契約情報に以下のように、ラビッドSSLが追加される。申し込み完了直後だと状態は申込中となる。

↓
しばらくすると、状態が準備中となり、サーバ証明書というボタンも出てくる。

↓
さらに待つと、状態が利用中に変わる。この間だいたい15分くらいだった。

↓
状態が利用中となったが、まだhttpsのURLにアクセスできるわけではない。さらにドメイン側の設定が必要となる。
サーバコントロールパネルのドメイン設定をクリックして、SSLを申し込んだドメインの変更ボタンをクリック。
↓
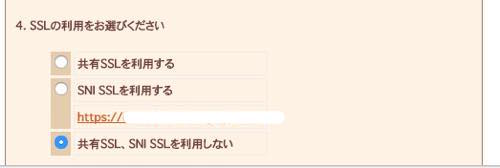
「SSLの利用をお選びください」の項目でSNI SSLを利用するを選択。共有SSLを選択しないこと。これでSSL化しても独自ドメインは利用できないので。

↓
場合によっては、中間証明書のインストールが必要なケースもある。その場合は会員メニューの契約情報、ラビッドSSLのサーバ証明書ボタンをクリックしてサーバ証明書をダウンロードしよう。server.crtというファイルがダウンロードされる。これをテキストエディタで開いてコピーして、サーバコントロールパネルのドメイン設定の証明書の登録をクリックして、中間証明書のインストールをクリックして貼り付ければOK。
↓
ドメイン横の表示をクリックしてみよう。https://〜で自分のサイトが開けるようになっているはずだ。

3)wordpress側の設定
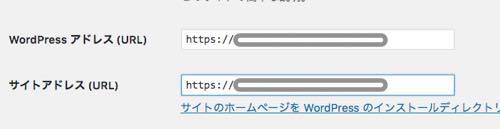
次はwordpressのダッシュボードにログインして、設定→一般、wordressとサイトのURLをhttpsに変更する。

↓
次に全記事内の内部リンクをhttpからhttpsに変更せねばならない。あらかじめ相対パスでリンク指定しているならこの作業は必要ないが、wordpressは絶対パス指定で普段記事書いている人が多いんじゃないだろうか。
これにはsearch regexなどのプラグインで一括置換するのがいいだろう。
↓
外部にはられたリンクはhttpのままだから、これをリダイレクトしてやる必要がある。
リダイレクトの設定は以下の記事で書いているとので参照してほしい。
さくらインターネットで常時SSL(https)導入時の.htaccessでのリダイレクト記述
↓
https化するとさくらインターネットのレンタルサーバの場合、トップページ以外の全てのページのcssが崩れたり、読み込まなかったりする。
その場合の対処は以下の記事に書いた。
さくらインターネットでSSL化(https)した時にcss崩れが起きるのを防ぐ方法
これで一通り終了。さくらインターネットの場合は、レイアウト崩れや、リダイレクトの設定がイレギュラーなのでそこは注意が必要。