Movable Typeで作成したブログで、各エントリーやトップページにGoogleアドセンスを挿入する方法は、以下のエントリーで説明しました。
テンプレートモジュールを使ってMovable Typeで作成したブログにカンタンにGoogleアドセンスを自動挿入する方法
今度はサイドバーにGoogleアドセンスを挿入する方法を紹介いたします。
各エントリー同様、サイドバーに貼る広告もなかなかにクリック率が高いです。
アドセンス広告は基本的に1ページにつき3つまでしか貼れないので、エントリーに2つ、サイドに1つくらいが一番バランス的にもいいと思います。
さて、Movable Typeではサイドバーは、「ウィジェット」というところで管理します。
wordpressでも同じですよね。ウィジェット=サイドバーと憶えてもいいくらいでしょう、ブログ管理にあたっては。
Movable Typeのウィジェットは、ウィジェットセットとウィジェットテンプレートの2段構成になっています。
各サイドバーのそれぞれのコンテンツをウィジェットテンプレートで作成して、ウィジェットセットでそれを組み合わせる、という仕組みになっています。
ですので、新規にアドセンスやその他のアフィリエイト広告を挿入する場合は、まずウィジェットテンプレートを新規に作成します。
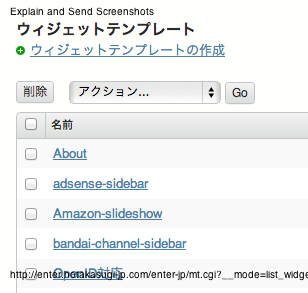
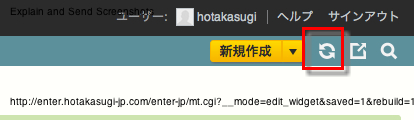
ますは、管理画面(ダッシュボード)の左カラムからデザイン → ウィジェットをクリック。

↓
「ウィジェットテンプレートの作成」をクリック

↓
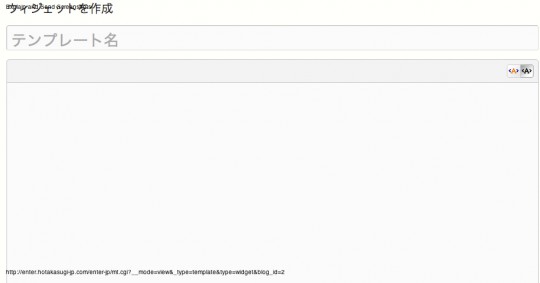
ウィジェットの新規作成画面にアドセンスのコードを貼付けます。
タイトルはわかりやすい名前を任意でつけます。adsense-sidebarなどがわかりやすくていいと思います。

↓
保存したら、次は今作ったウィジェットテンプレートをウィジェットセットに組み込みます。
ウィジェットセットの組み合わせは、デザインに合わせていろいろあると思いますので、任意で決めてください。
ここではクラシックデザインの3カラムの場合の挿入方法を説明します。
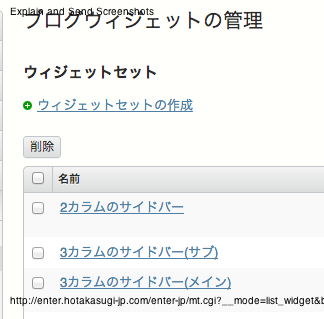
以下のようにすでにウィジェットセットが3つ用意されています。2カラムのサイドバーはここでは使いません。3カラムのサイドバー(メイン)と(サブ)にウィジェット広告を挿入してみます。

↓
3カラムのサイドバー(メイン)が右側(外側)のサイドバーになり、3カラムのサイドバー(サブ)が左側(内側)になります。
内側にアドセンスの広告を貼ってみましょうか。
「3カラムのサイドバー(サブ)」をクリックします。
↓
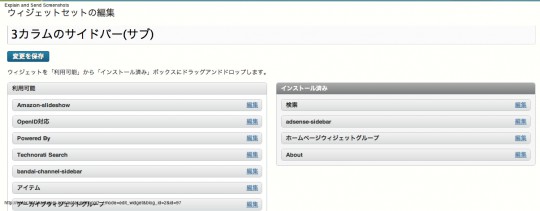
以下のキャプチャがサイドバーウィジェットの編集画面になります。左側のウィジェットテンプレート一覧から、挿入したいものを選んでドラッグ&ドロップで右側に入れていくだけです。順番をドラッグ&ドロップで入れ替え可能です。

↓
並べ終わったら「変更を保存」をクリック。
最後に「再構築」を忘れずに。Movable Typeはこの再構築をしないと変更が反映されません。

↓
デフォルトのウィジェットセットを利用したのであらたに挿入タグを追加する必要はないですが、もし新規にウィジェットセットを作成した場合は、以下のウィジェットセット挿入タグを任意の場所に追加する必要があります。
<$MTWidgetSet name="ウィジェットセットの名前"$>
クラシックテーマの場合、追加場所は「サイドバー」というテンプレートモジュールになります。
さらにそのサイドバーモジュールをメインページや、ブログ記事やアーカイブインデックスなどのファイルに、テンプレートモジュールタグを挿入する、という構成になっています。
↓
実際に作業が完了したら、ページを開いて確認してみましょう。
以下のようにサイドバーに広告が表示されました。
サイドバーなので、やはり縦長のスカイスクレイパー型を選択しました。

※Movable Typeでブログの各記事や、トップページ、検索結果やカテゴリアーカイブなどのページにGoogleアドセンスを自動挿入する方法は、以下のエントリーで紹介していますので、合わせて参考にしてみてください。
テンプレートモジュールを使ってMovable Typeで作成したブログにカンタンにGoogleアドセンスを自動挿入する方法

