ブログを立ち上げたら、Googleアドセンスも導入してみましょう。レンタルサーバーも安いとはいえ無料ではないですし、サーバー代をブログでまかなっていると思えば、悪くないと思います。上手くいけばけっこうなお小遣いを稼げますし。
ここでは、Movable TypeでGoogleアドセンスの広告を自動挿入する方法を紹介します。
まず前提としてGoogleアドセンスのアカウントを持っていることを前提に説明いたします。
Movable Typeはカスタマイズ性の高いCMSツールですので、自分のブログの好きな場所に広告を貼付けることが可能です。ブログの投稿のトップ、サイドバー、トップページ、ヘッダーでもフッターでもどこでもオーケー。
どこに広告を貼りたいかは、各自の判断です。ここでは貼り方の説明です。
Movaable Typeでアドセンスを各場所に自動で挿入させる場合、テンプレートモジュールを用いると簡単でしょう。
ここではテンプレートモジュールを使ってアドセンスを貼る方法を説明いたします。
まずMovable Typeの管理画面(ダッシュボード)にアクセス。
左カラムにメニュータブがあります。
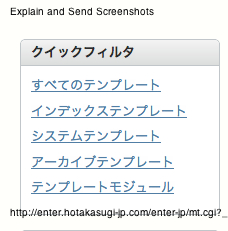
デザインをクリック → テンプレートの順でクリックしてください。

↓
↓
↓
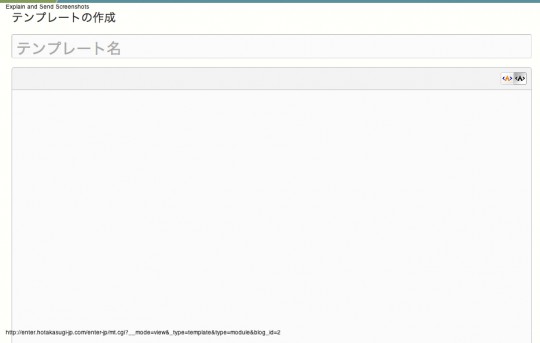
以下のテンプレートモジュールの新規作成画面にアドセンスのコードを貼付けます。
タイトルは任意でわかりやすいものをつけおくといいでしょう。
あと、テンプレートフォームの強調表示をOFFにした方がいいです。アドセンスの改行コードを生かすためです。

↓
新規に作成したテンプレートモジュールを保存したら、これを実際に挿入したい箇所に挿入タグを書き込みます。
テンプレートモジュールを挿入するためのタグは以下のものになります。
テンプレートモジュール名のところには、今作ったモジュールのタイトルを入れてください。
<$MTInclude module="テンプレートモジュール名"$>
↓
ではこれを今回は、各ブログのエントリーのタイトルと記事本文に入れることにしましょう。(正確にいうとタイトルの下のコメントやTB数の下)
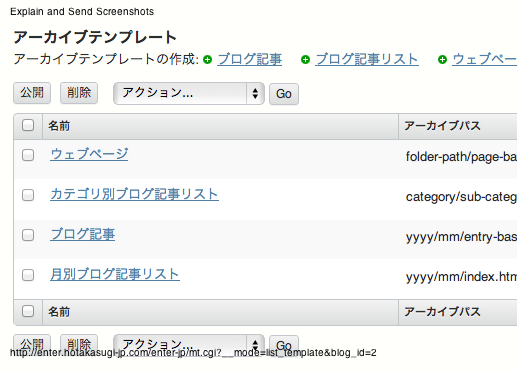
デザイン → アーカイブテンプレートにアクセスしてください。
「ブログ記事」というファイルがありますのでクリックしてください。

↓
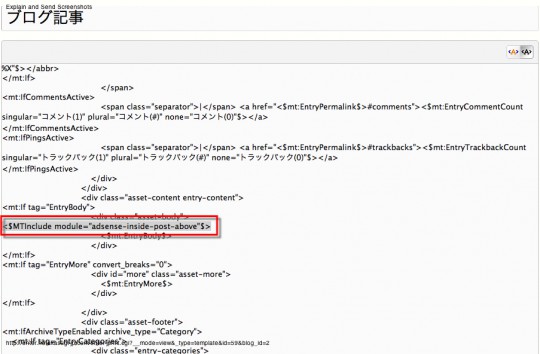
タイトルと本文の間ですが、実際のコードは基本のデザインによって異なります。デフォルトのクラシックテーマでは、<$mt:EntryBody$>の直前に挿入するとエントリータイトルと本文の間に挿入されます。

↓
実際にブログのエントリーを見て確認しましょう。
以下のようにきちんと挿入されていますね。

記事本文や、トップのメインインデックスページに挿入する時は、いずれもこのようにテンプレートモジュールを作成してコードを挿入してやればどこでもアドセンスコードを貼ることができます。
ヘッダーやフッターに挿入したい時には、ブログ記事ではなく、「バナーヘッダーや」「バナーフッター」にタグを挿入すればオーケーです。
※サイドバーのアドセンスを挿入する場合は、ウィジェットテンプレートを用います。やり方はほとんど同じですが、それは以下のエントリーで説明していますので、合わせて参考にしてみてください。
ウィジェットテンプレートを使ってMovable TypeのブログのサイドバーにGoogleアドセンスを挿入する方法