WordPressの既存のフリーテーマをかなりたくさんいじる必要が出て来たので、ローカルにWordpressの開発環境を作ることに。
MAMPとは、Macintosh, Apache, MySQL, PHPの頭文字をとった名称で、アプリケーションフォルダにドラッグ&ドロップだけで上記の3つをMacのローカル環境にインストールできます。
ローカルのテスト用のツールとしては、有名な一品ですね。CMSツールのテスト環境や、ウェブアプリケーションの開発などにもよく使用されます。
商用版のプロもありますが、CMSのデザイン作りや、PHPのテスト環境としては、無料版で十分でしょう。
導入手順を説明します。
1:MAMPをダウンロード
http://www.mamp.info/ にアクセス。
ダウンロードをクリックしてダウンロード。
139MBあるのでちょっと時間かかるかも。
2:インストール
ZIPを解凍して、pkgファイルを起動してインストールします。
3:ソフトの立ち上げ
MAMPを立ち上げてみましょう。こんなアイコンができているはずです。

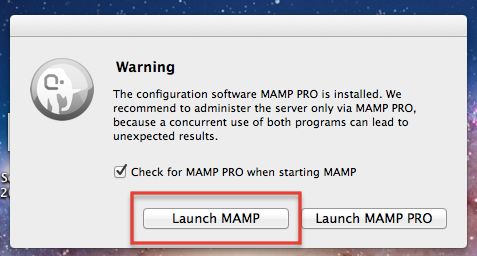
4:起動時にこういう警告画面が出ると思います。赤枠で囲ってある「LAUNCH MAMP」をクリックしましょう。
プロの方ではなく。

5:初期設定
まず日本語の処理ができるように初期設定しましょう。
アプリケーションフォルダ内MAMPフォルダが一式入っているはずです。
その中に「php.ini」というファイルがあります。
Applications/MAMP/conf/php5.3.5/php.ini にあるはずです。
confの直下にはphpのバージョンがいくつも入っていますが、最新のものを選択してください。
見つけたら、テキストエディタで開きます。
php.iniを開いたら、この一文を探してください。
[php];default_charset = "iso-8859-1"[/php]
これを以下に置き換えてください。
[php]default_charset = "UTF-8"[/php]
先頭にある「;」を削除するのを忘れないように。
さらに以下の一文を探し、やはり置き換えます。
[php];mbstring.language = Japanese[/php]
↓
[php]mbstring.language = Japanese[/php]
変更点はまだあります。
以下の一文をやはり変更。
[php];mbstring.internal_encoding = EUC-JP[/php]
↓
[php]mbstring.internal_encoding = UTF-8[/php]
次は、これ。
[php];mbstring.http_input = auto[/php]
↓
[php]mbstring.http_input = auto[/php]
最後にこれを変更。
[php];mbstring.detect_order = auto[/php]
↓
[php]mbstring.detect_order = SJIS,EUC-JP,JIS,UTF-8,ASCII[/php]
終わったら保存してください。
そしてMAMPを再起動します。多分日本語になってるはず。
環境設定(Preference)をクリック。
ポートをクリックし、Apacheのポートが「8888」になっているか確認してください。
なっていなかったら変更しましょう。
そして、「スタートページを開く(Open Start Page)」をクリックして、MAMPへようこそのページが開かれれば無事設定完了です。

関連記事:
・WordPressの開発環境をローカルに作る手順・方法2【MySQL作成編】
・WordPressの開発環境をローカルに作る手順・方法3【Wordpressインストール編】
ラトルズ
売り上げランキング: 530322