ブログも今だと、スマートフォンからのアクセスが3〜4割くらいの割合であります。
そのうち、PCからのアクセスを上回るのは確実ですねえ、これは。
スマートフォンのサイズで読みやすいレイアウトにしないとこれからはどんなウェブサイトはちょっと厳しくなってくるのは確実です。
個人ブログだろうが、コミュニティサイトだろうが、ECサイトだろうが。
しかしながら、スマホに最適化、と一口に行っても今のスマートフォンには多様な画面サイズがあり、どれに合わせるべきか迷うこともあるかと思います。
iPhoneに最適なテーマやプラグインをあてても、アンドロイドで同様に読みやすいかというとそんなことなかったり。
iPadもしかり。
それぞれに適したデザインやテーマがあるわけですが、これをCSSやjavascriptなどで指定したりするのはけっこう難しいです。プログラマーやウェブデザイナーならできますが。
しかも、けっこうめんどいし。
これをWordpressならプラグインで解決できます。
このWPtap Mobile Detectorは、iPhone, アンドロイド, iPad、さらにはブラックベリーやウィンドウズのスマートフォン用にそれぞれ別のテーマを簡単に設定できるプラグインです。
まずは以下のリンクにアクセスしてダウンロード。
WPtap Mobile Detector

↓
プラグインをインストール&有効化。
↓
すると、右カラムに設定タブが現れます。

↓
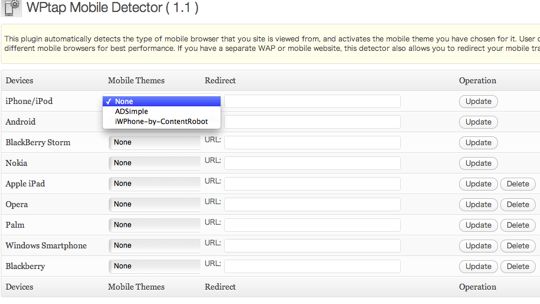
設定は画面は以下のようにデバイスごとにインストール済みのテーマを選択するだけ。簡単ですね。

wordpressの有名なモバイルテーマのプラグインとしては、WP-Touchが有名ですが、あくまであれはiPhoneに最適化されたデザインです。今スマートフォンはiPhoneだけじゃないですから、あれでは僕は不十分だと考えます。実際モバイルからのアクセスで、Androidのシェアは4割くらいは占めてますんで、無視できる存在ではありません。
アンドロイドに適したデザインを選んで、しっかりこれで対応させておく方がいいと思います。
一番、いいのは、メディアクエリとCSS3を用いてレスポンシブデザインを作成してしまうことですが、けっこう時間かかりますよ。。。
僕は素人なんで、時間かかりました。あれだけの時間あったら何本記事書けたろう。。。
WordPressはこうした便利なプラグインやデザインテーマを豊富なので、ありものを使えるとこは使ってしまった方が早いですね。
Movable Typeの場合は自分で面倒見る必要がありますけどね。
MovableType (MT5)のブログをJS・CSSのみでモバイルに対応させる【レスポンシブデザイン】 | Film Goes With Net ネット館
あと、レスポンシブにどうしても挑戦したい人はこのブックマークレットなんかは各端末のサイズを確認するのに大変便利ですよ。
レスポンシブデザインをいろんなサイズのレイアウトをPC上で確認できるブックマークレット、Resizer
エムディエヌコーポレーション
売り上げランキング: 3045


