LinkWithinはとても便利なウィジェットで、記事の関連記事を自動的にサムネイルと一緒に生成してくれます。
しかもどんなブログにも対応できるので、非常に重宝します。しかも無料。
当然Wordpressにも導入可能です。
Mobable TypeとTumblrに導入する方法はすでに紹介しました。
関連記事をサムネイルで自動表示してくれる無料ウィジェット、LinkWithinが便利!【Movable Type導入編】
関連記事をサムネと一緒に自動生成するLinkWithinをTumblrに導入する。
今回はwordpressに導入する方法を紹介します。
LinkWithinはwordpress用にプラグインを用意しているので、それを入れてもいいのですが、Wordpressは便利だからといって、プラグインを突っ込みまくると途端に重くなりますので、プラグインを使わずにすむところは使わないほうが無難です。
このLinkWithinは、プラグインを使わずとも非常にカンタンに導入にできるのでプラグインを使わずに導入する方法を紹介します。
ていうか、プラグインのほうがこの場合面倒な気もする。。。
さて、では手順を説明します。
まずは以下のURLにアクセス。
http://www.linkwithin.com/
↓
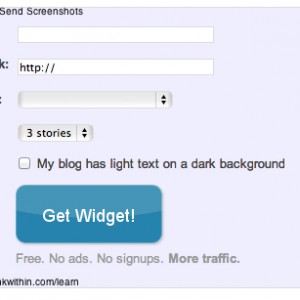
以下の項目を入力。プラットフォームは、WordPressではなく、Otherを選んじゃってください。
ここでWordpressを選ぶと、プラグインをダウンロードするようにいわれてしまいます。

↓
「Get Widget」ボタンをクリックしてコードを取得。
コピーしておきましょう。
↓
さてWordpressの管理画面(ダッシュボード)にアクセスしてください。
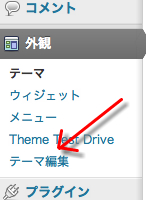
左カラムの外観 → テーマ編集を選択

↓
単一記事の投稿の編集画面を開く。
↓
記事の下に関連記事が表示されるのが望ましいと思いますが、使用しているテーマによっても貼る位置は変わるかと思います。
一般的には、
[php]<?php the_content(); ?>[/php]
の下に貼れば、記事のすぐ下に表示されるはず。
↓
このブログに貼ってあるコードは以下の通り。
*******の部分はブログごとに違う数字が割り振られます。
[php]<script>linkwithin_text=’関連記事も合わせてどうぞ!'</script>
</div>
<script>
var linkwithin_site_id = *******;
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger…" style="border: 0" /></a>[/php]
「関連記事も合わせてどうぞ!」の部分は好きな言葉に変更してください。
これで完了。
Movabale TypeとTumblrでの導入・設置方法も紹介しています。以下の2つの記事を参照してください。
関連記事をサムネイルで自動表示してくれる無料ウィジェット、LinkWithinが便利!【Movable Type導入編】
関連記事をサムネと一緒に自動生成するLinkWithinをTumblrに導入する。
このLinkWithinはこのプロブロガーのお2人が書いた本でもオススメされています。
インプレスジャパン
売り上げランキング: 1319


