[PR]
スマートフォン、タブレット、PCといろいろなデバイスからインターネットに接続するのが当たり前な時代に突入してしまいましたので、ブログ運営する側もいろんなサイズのいろんなデバイスで見られることを意識せんといかんです。
ブログ作るときも、いろんな端末を側において、一々デザイン変更したら、各端末でどう反映されたか見るのですが、まあ面倒ですわね。
そんな時はこれ。「Am I Responsive?」

[PR]
URLを入力するだけで各端末でどんな風にサイトが表示されるか示してくれます。
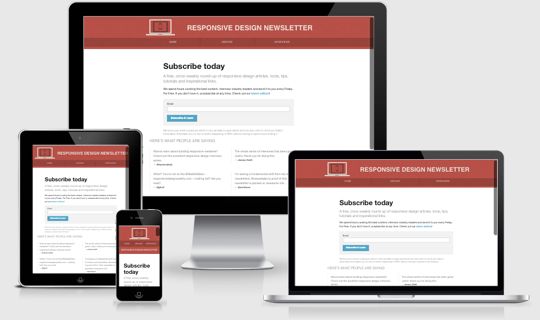
するとトップの画像の各端末ディスプレイに自分のブログが写ります。

上のキャプチャはこのブログで試してみました。スマホ向けにはプラグインで別のcss当てているので、それは反映されないようですね。
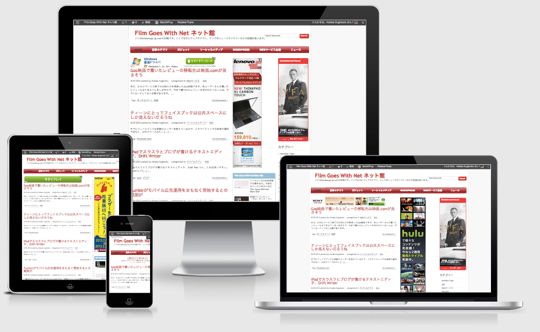
じゃあ、viewpointで指定してる本館のブログはどうかな。

似たようなウェブサービスでResizerというのもありますが、こちらはサイズ指定して一個ずつ見るタイプ。Am I Responsive?は一度に各端末の表示確認ができるのがいいですね。
レスポンシブデザインをいろんなサイズのレイアウトをPC上で確認できるブックマークレット、Resizer
レスポンシブ・ウェブデザイン標準ガイド あらゆるデバイスに対応するウェブデザインの手法
posted with amazlet at 13.03.08
こもりまさあき
エムディエヌコーポレーション
売り上げランキング: 7,947
エムディエヌコーポレーション
売り上げランキング: 7,947




