[PR]
WordPressのテーマにもいろいろありますが、サイドバーを設置している方は多いと思います。
サイドバーは、ウィジェットで簡単にカスタマイズできますし、いろんな情報をここに載せたりして、ブログの内容を充実させてくれます。
このサイドバーは、デフォルトでは全ての記事、ページ、トップページも含めて同じサイドバーに表示される内容は統一されています。
[PR]
しかし、これを記事ごとに指定して変更できるプラグインもあります。
Sidebar Generator
使い方はWordpressのプラグインらしく簡単。
まずはダウンロード、インストール&有効化。
以下のリンクよりダウンロードできます。
↓
有効化が完了すると「外観」タブの下に「sidebar」ができますのでクリック。
↓
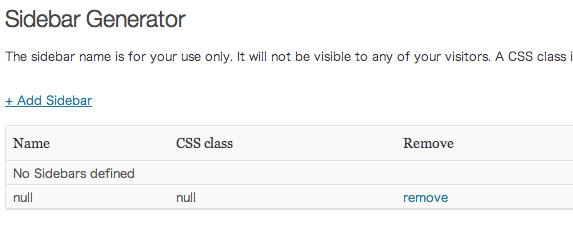
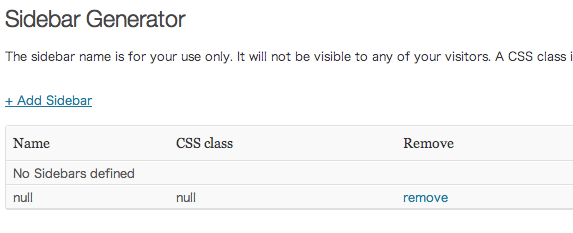
こんな画面だと思いますが、「add sidebar」をクリックして任意の名前をつけます。
とりあえず「sidebar top page」という名前にしました。

↓
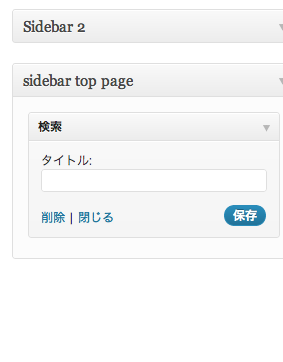
次にウィジェットの編集画面にいくと、さきほど作った「sidebar top page」が追加されています。
ここに入れたいウィジェットを入れましょう。

↓
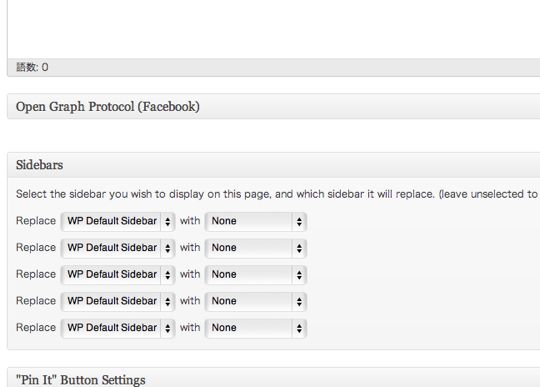
あとは記事ごとにどのサイドバーを表示させたいかを記事毎に選択します。
各記事の編集画面、テキストエディタの下に「sidebars」というのができてますんでここで選択します。

サイドバーといえど、上手い事使うと、これでけっこうブログの表現が豊かになると思います。