
AddthisをMovable Typeのブログに導入することにしました。
すでに導入は終わって、このようになりました。
以下のリンクでご覧下さい。
http://enter.hotakasugi-jp.com/2012/08/xfactor2.html
Addthisとは、Twitterやフェイスブックのいいねボタンなどのソーシャルボタンを一括で導入できる無料ウィジェットです。
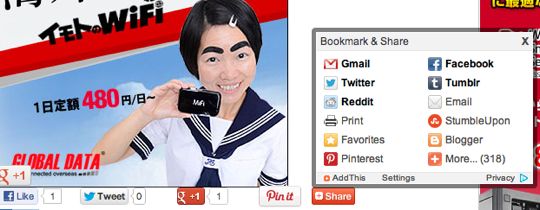
代表的なモノは一列に並べてそれ以外をオレンジのshareボタンに収納してくれます。

ボタンの種類や水平配置か垂直配置かも選択できます。ボタンのサイズも調節可能。
導入は非常にカンタンです。
まずは以下のリンクにアクセス。
http://www.addthis.com/
↓
以下の「Get the code for your site」をクリック。ユーザーIDとパスワードを作成してください。
パスワードは最低4文字以上です。フェイスブックやTwitterアカウントでのログインにも対応しています。

↓
ログインできたら、まずはshareボタンを作りましょう。上のメニューから「share」を選択。

↓
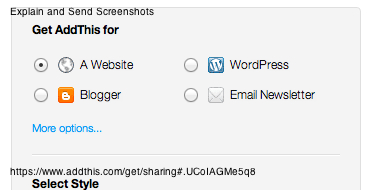
Get Addthis forはウェブサイトを選択。wordpressかBloggerを使っている人は、それぞれ選択肢にある中から選択。
もちろん、コードを自分で貼って調節したい人は、ウェブサイトを選択しても構いません。

↓
次にスタイルを選択します。右側に同時プレビューがあるので、見ながら選びましょう。
↓
選択したら、右側にコードがりますので、コピー。「Grab it」の青いボタンを押せばコピーしてくれます。
↓
Movable Typeの管理画面にログインして、ソーシャルボタンを貼りたい位置にコードを挿入しましょう。
各エントリーに自動挿入したいなら、アーカイブテンプレート → ブログ記事になります。
コードを貼って再構築すれば完成ですが、表示するソーシャルボタンをカスタマイズすることもできます。
デフォルトだと、ツイートボタン。いいねボタン、ピンタレストとshareボタンしか表示されませんが、任意でコードを追加すれば表示ボタンをふやすことができます。
例えば、Google+の+1ボタンを表示させたいとなった場合、以下のコードを追加すると、+1ボタンも表示できます。
[sourcecode language=”plain”]<a class="addthis_button_google_plusone" g:plusone:size="medium"></a>[/sourcecode]
以下のリンクに追加可能なソーシャルボタンの一覧とコードが載っていますので、自分で好きなものを探してみてください。サイズやタイプも選択可能です。
http://support.addthis.com/customer/portal/articles/381237-third-party-buttons#google-plus-badge
以上で、導入は終了です。
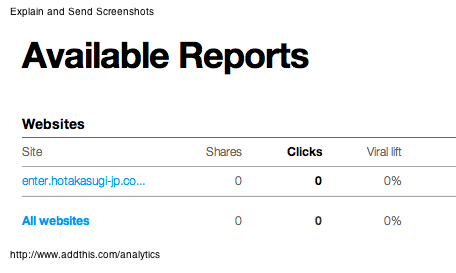
このAddThisというウィジェットには、何回ソーシャルボタンを通じてシェアされたかを解析する機能がついています。
これも便利な機能ですので、活用してみてください。

ただ、この機能も無料で利用可能ですが、この機能をオンにしていると、ブログのURLのハッシュタグ(#)つきのトラックIDがついてしまいます。
純粋にボタンの機能だけ欲しいという人は、この機能をオフにすることもできます。
以下のエントリーで説明していますので、こちらを参照してください。
AddThisを導入すると強制的につくトラックIDを削除する方法。 | Film Goes With Net 別館
オライリージャパン
売り上げランキング: 200346